免密钥在 WordPress 页面中插入地图
可以用一张地图的截图,但引用地图则可让用户不必离开页面,就能详细地查看更多地图信息。对比了百度地图、高德地图、腾讯地图,引用的时候基本都需要注册账号,然后申请 key ,引用都很麻烦,这里简绍一个不需要密钥的 api —— 高德地图。
具体设置使用方法如下:
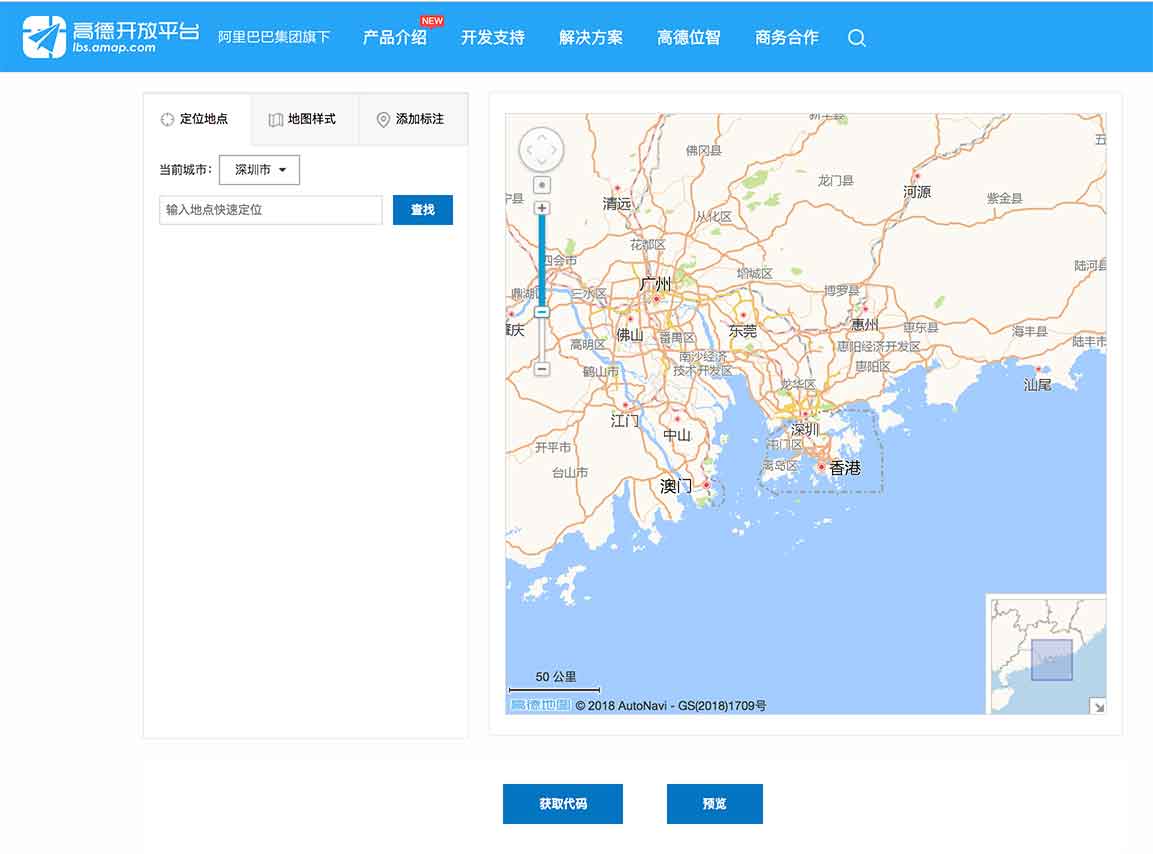
1.登录高德地图开放平台
http://lbs.amap.com/console/show/tools

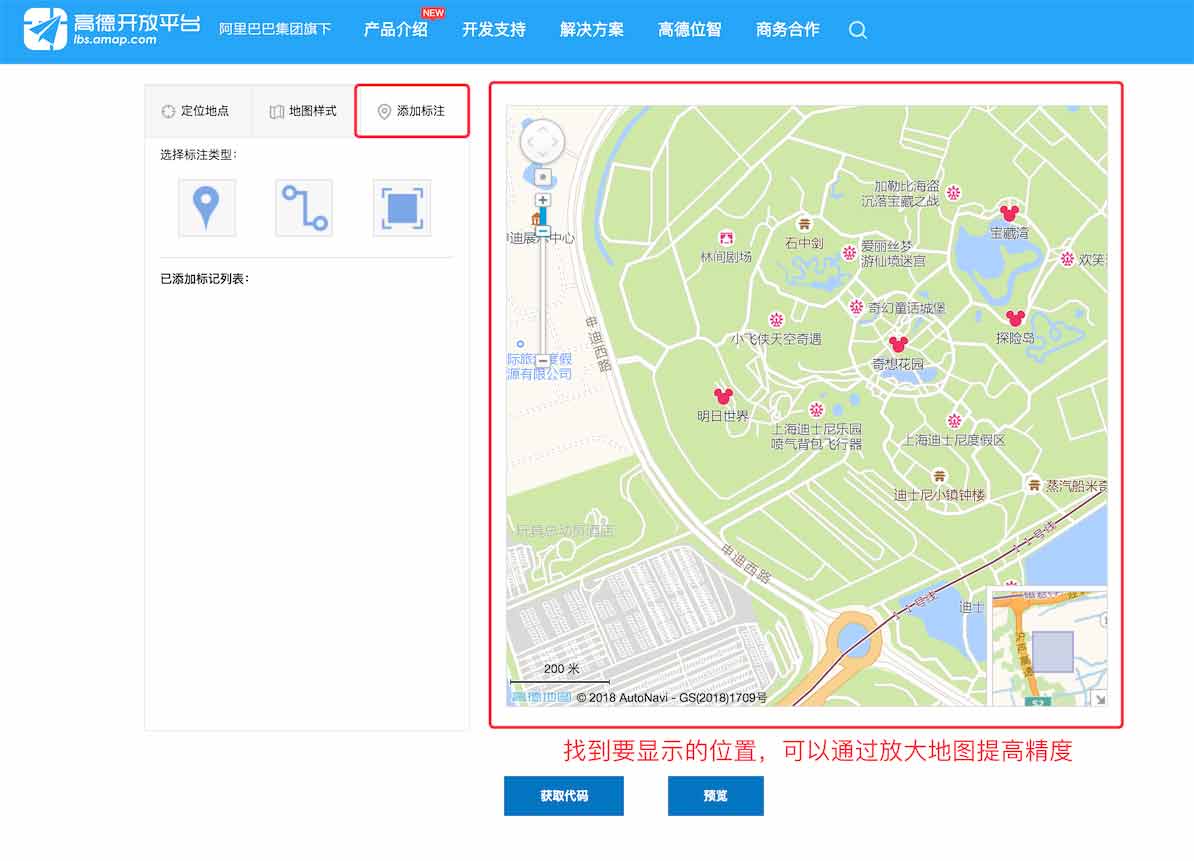
2.点击“添加标注”,然后从地图上找到要显示的地理位置.

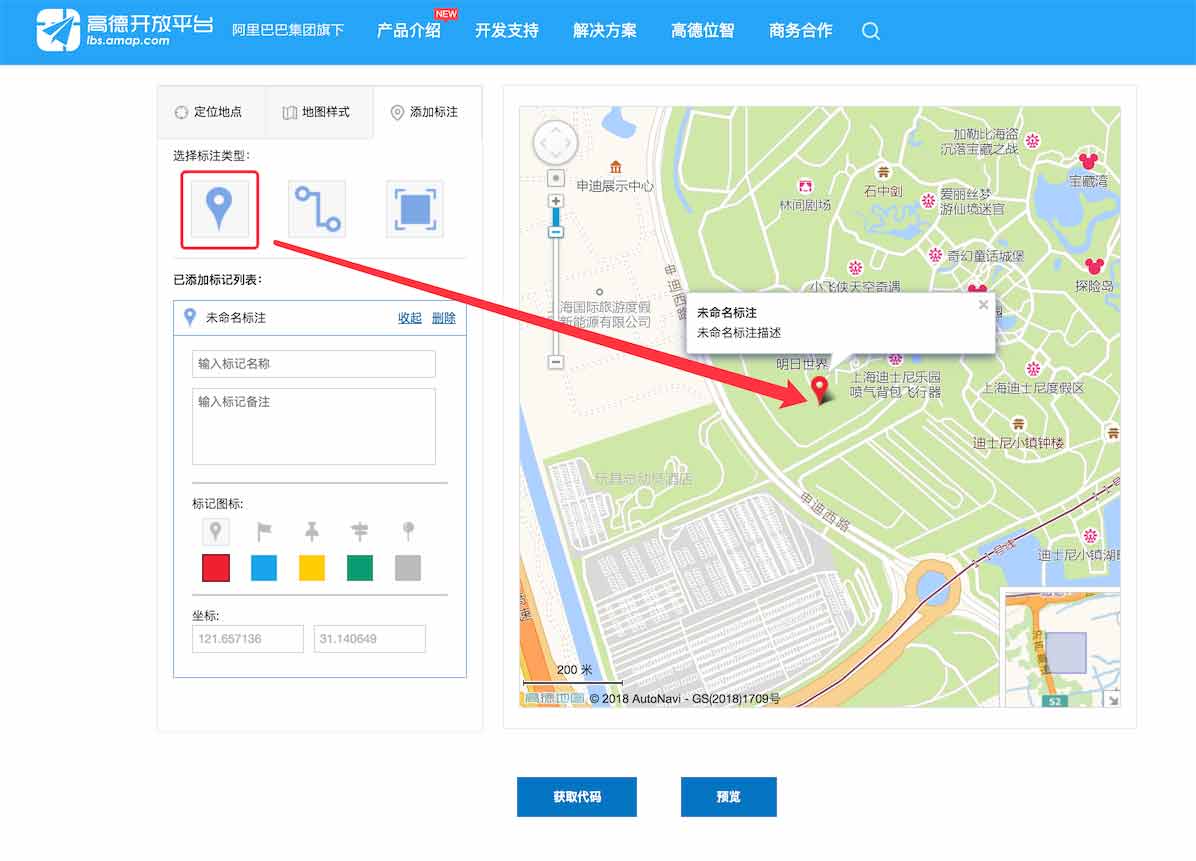
3.找到后点击选择“添加码点”,然后在地图点击添加,为了精准,可以将地图放大然后再标注。

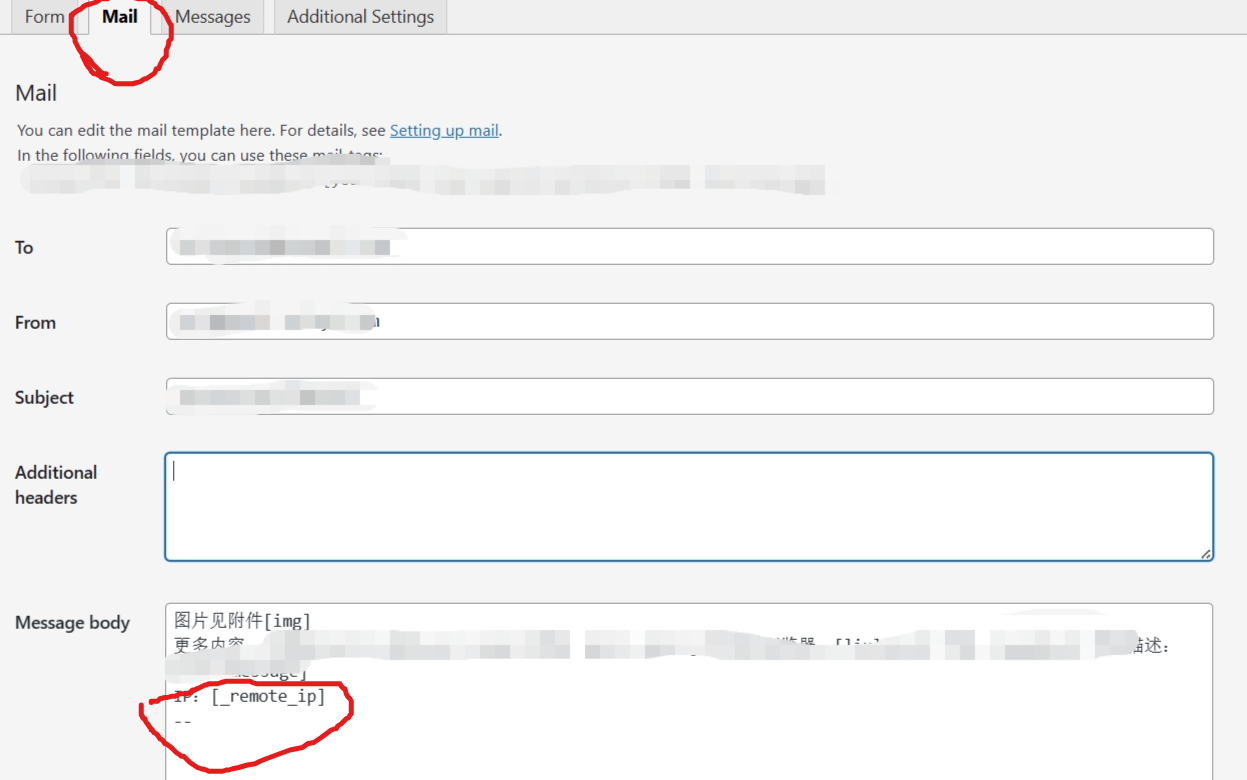
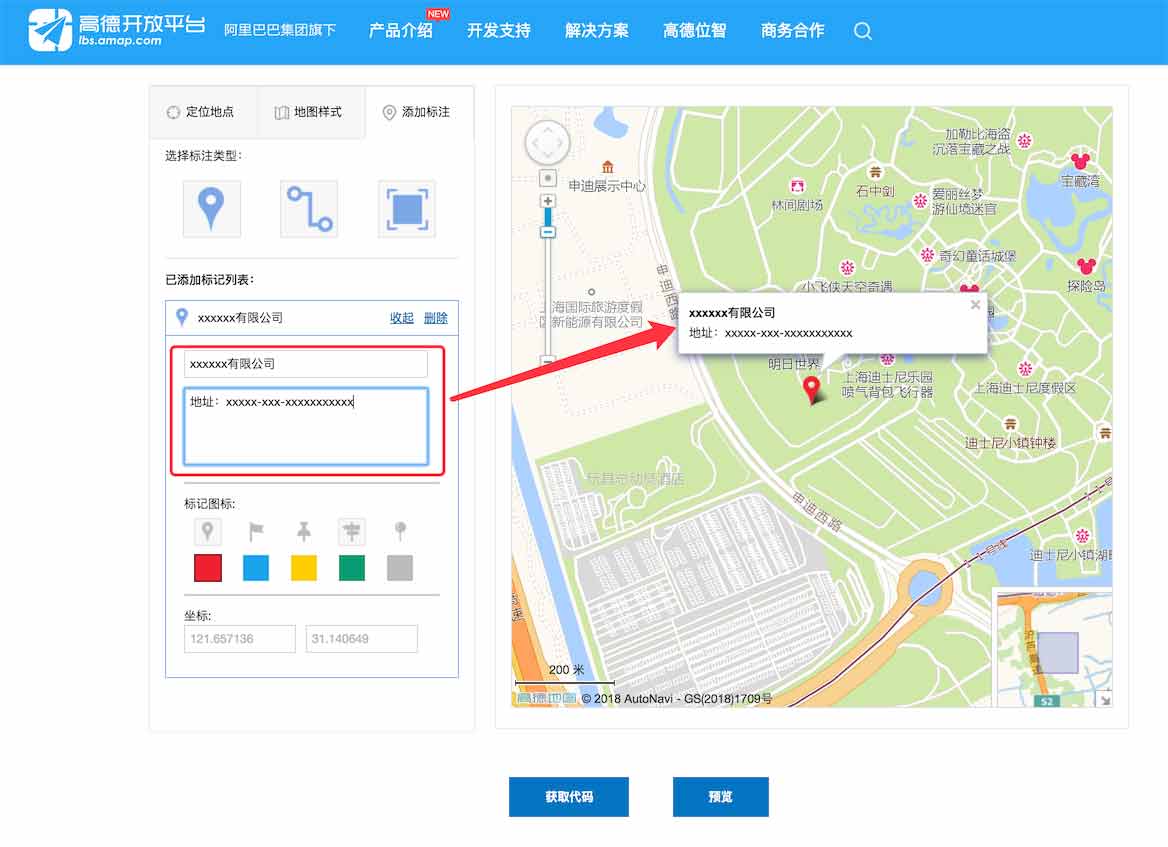
4.标注好之后可以添加文字说明,第一行是标题,可以用来显示公司名称。第二行是文字描述,可以放上地址等其他信息,需要注意,第二行文字区域不能直接换行,否则网站调用的时候会无法正确显示。

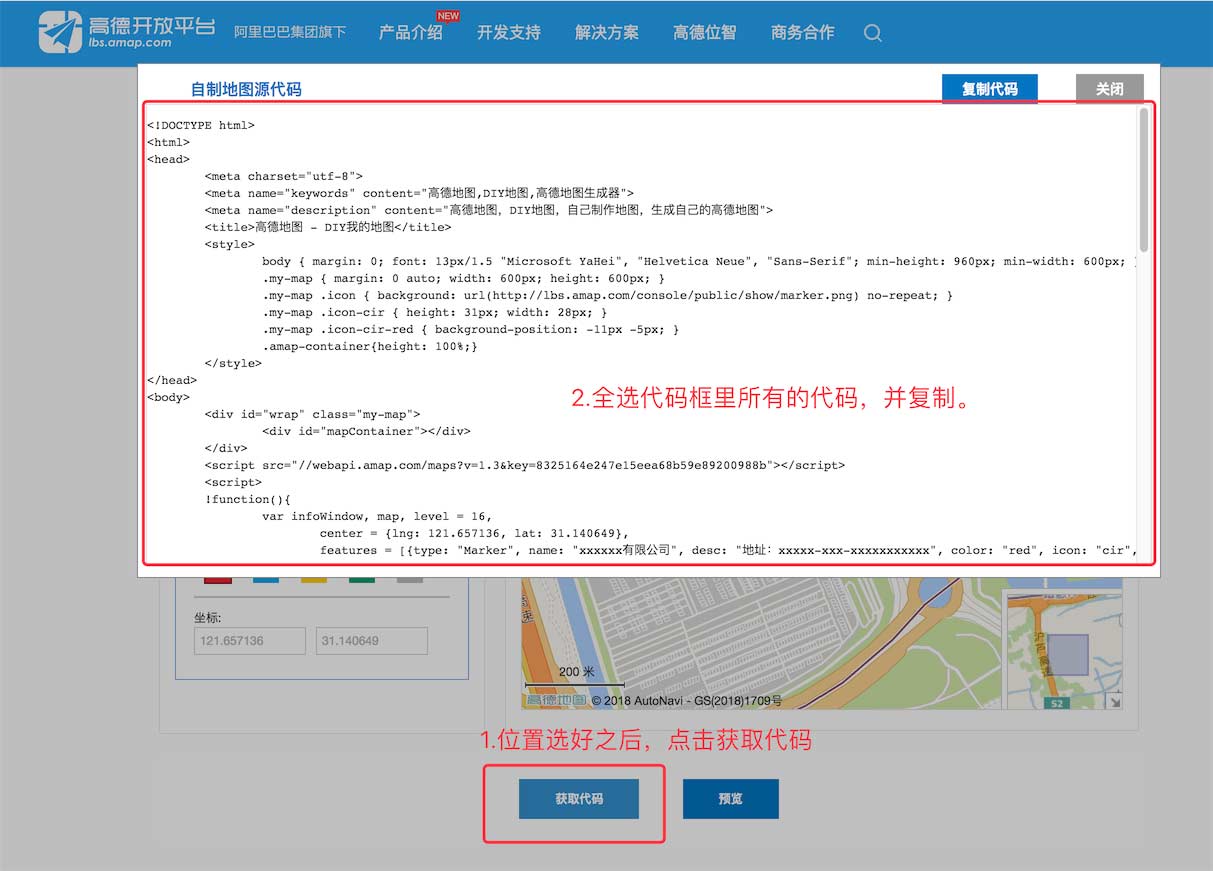
5.都设置好之后,缩小地图到你觉得别人第一眼就能看到的合适情况,
点击底部“获取代码”按钮,将所有代码复制,粘贴到网站对应的模块,如果网站用的是可视化编辑器,可以添加一个html模块,将代码粘贴进去。


6.最后可以调整一下地图的尺寸,例如宽度改成全宽,将原来的width:600px改成width:100%,这样就可以全宽显示,高度也可以按照自己需求去调整,觉得默认太高了,可以将height:600px改成height:500px