简单单选框

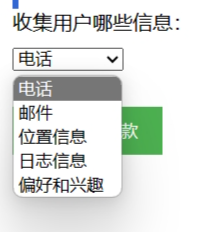
<label for="user_information">收集用户哪些信息:</label>
<select name="user_information" id="user_information">
<option value="tel" selected>电话</option>
<option value="mail" selected>邮件</option>
<option value="position" >位置信息</option>
<option value="logs">日志信息</option>
<option value="interest">偏好和兴趣</option>
</select>selected表示默认选中
复选框,多选
要将一个下拉选择列表(<select>)更改为复选框(<input type="checkbox">),你可以使用多个复选框来实现。每个复选框对应一个选项。多选框<input type=”checkbox”> 以下是一个示例:
<label for="user_information">收集用户哪些信息:</label>
<div id="user_information">
<input type="checkbox" id="tel" name="user_information[]" value="tel">
<label for="tel">电话</label><br>
<input type="checkbox" id="mail" name="user_information[]" value="mail">
<label for="mail">邮件</label><br>
<input type="checkbox" id="position" name="user_information[]" value="position">
<label for="position">位置信息</label><br>
<input type="checkbox" id="logs" name="user_information[]" value="logs">
<label for="logs">日志信息</label><br>
<input type="checkbox" id="interest" name="user_information[]" value="interest">
<label for="interest">偏好和兴趣</label><br>
</div>一个字符串,代表复选框的值。在客户端不显示,但在服务器上对应了给予该复选框的 name 的 value 值。
在这个例子中,我们的 subscribe 下具有的值为 newsletter。当表单被提交时,数据的键值对将是 subscribe=tel 等。
如果复选框的 value 属性被省略了,则它默认具有值 on,在这种情况下提交的数据将是 subscribe=on。
备注: 如果一个复选框在其表单被提交时没有被选中,就不会有任何代表其未被选中的状态(例如 value=unchecked)的值被提交给服务器——该值根本就没有被提交给服务器!如果你想在复选框未被选中时提交一个默认值,你可以在表单中加入一个具有相同的 name 和 value 的 <input type=”hidden”> 字段,它可以由 JavaScript 生成。
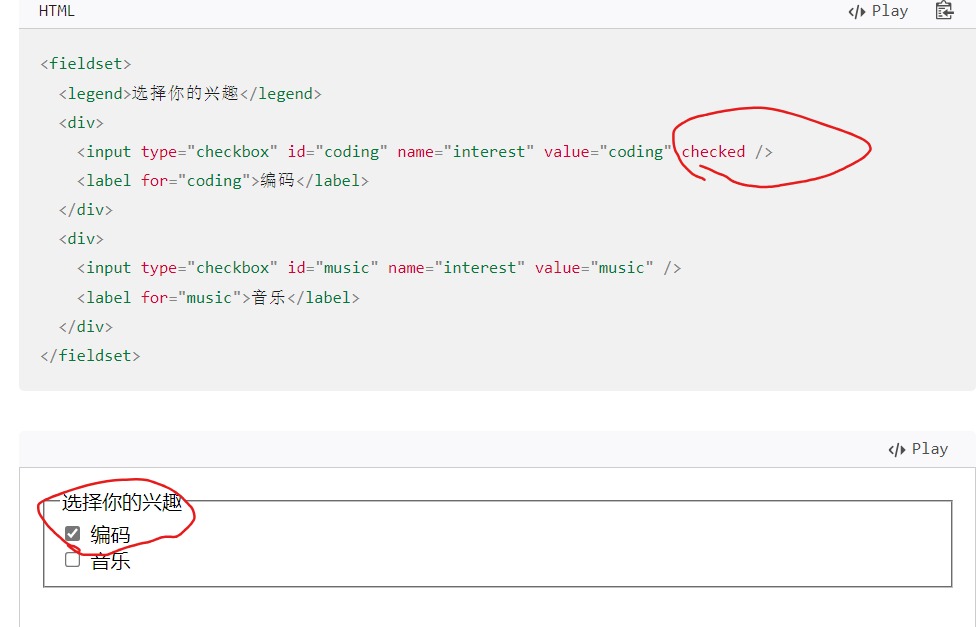
为了让复选框默认为选中状态,需要给它赋予 checked 属性

要将复选框水平排序,可以使用CSS样式来实现。以下是一个示例,展示如何将复选框水平排列:
<style>
.checkbox-container {
display: flex;
justify-content: space-between;
}
.checkbox-label {
display: block;
}
</style>
<div class="checkbox-container">
<input type="checkbox" id="tel" name="user_information[]" value="tel">
<label class="checkbox-label" for="tel">电话</label><br>
<input type="checkbox" id="mail" name="user_information[]" value="mail">
<label class="checkbox-label" for="mail">邮件</label><br>
<input type="checkbox" id="position" name="user_information[]" value="position">
<label class="checkbox-label" for="position">位置信息</label><br>
<input type="checkbox" id="logs" name="user_information[]" value="logs">
<label class="checkbox-label" for="logs">日志信息</label><br>
<input type="checkbox" id="interest" name="user_information[]" value="interest">
<label class="checkbox-label" for="interest">偏好和兴趣</label><br>
</div>怎么使用JavaScript来获取用户选择的复选框的值
首先,你需要获取复选框的值,可以使用以下代码:
var user_information = [];
var checkboxes = document.querySelectorAll('input[name="user_information[]"]');
for (var i = 0; i < checkboxes.length; i++) {
if (checkboxes[i].checked) {
user_information.push(checkboxes[i].value);
}
}这段代码将遍历所有名为user_information[]的复选框,检查哪些复选框被选中,并将选中的值添加到user_information数组中。
接下来,你可以将user_information数组转换为字符串,并插入到privacyPolicy字符串中,如下所示:
var privacyPolicy = "隐私条款\n\n公司名称: " + companyName + "\n\n本隐私条款适用于" + companyName + "的网站,网址为:" + websiteUrl + "\n\n1. 信息的收集\n我们会收集您的个人信息" + user_information.join(", ") + ",以便提供您所请求的服务。\n"; // 隐私条款内容...这里使用join(", ")方法将user_information数组中的值连接成一个字符串,每个值之间用逗号和空格分隔。然后将这个字符串插入到privacyPolicy中。
这样,你就可以根据用户选择的复选框的值动态生成privacyPolicy字符串了。















