使用教程见👉亚马逊CDN详细图文部署教程亚马逊cdnAWS CloudFront CDN(此文末含官方详细参数设置教程)
安装完成后,出现如下错误:
1. 用户网站返回403错误“This distribution is not configured to allow the HTTP request method…
原因:
- HTTP Method 设置不当
如何解决:
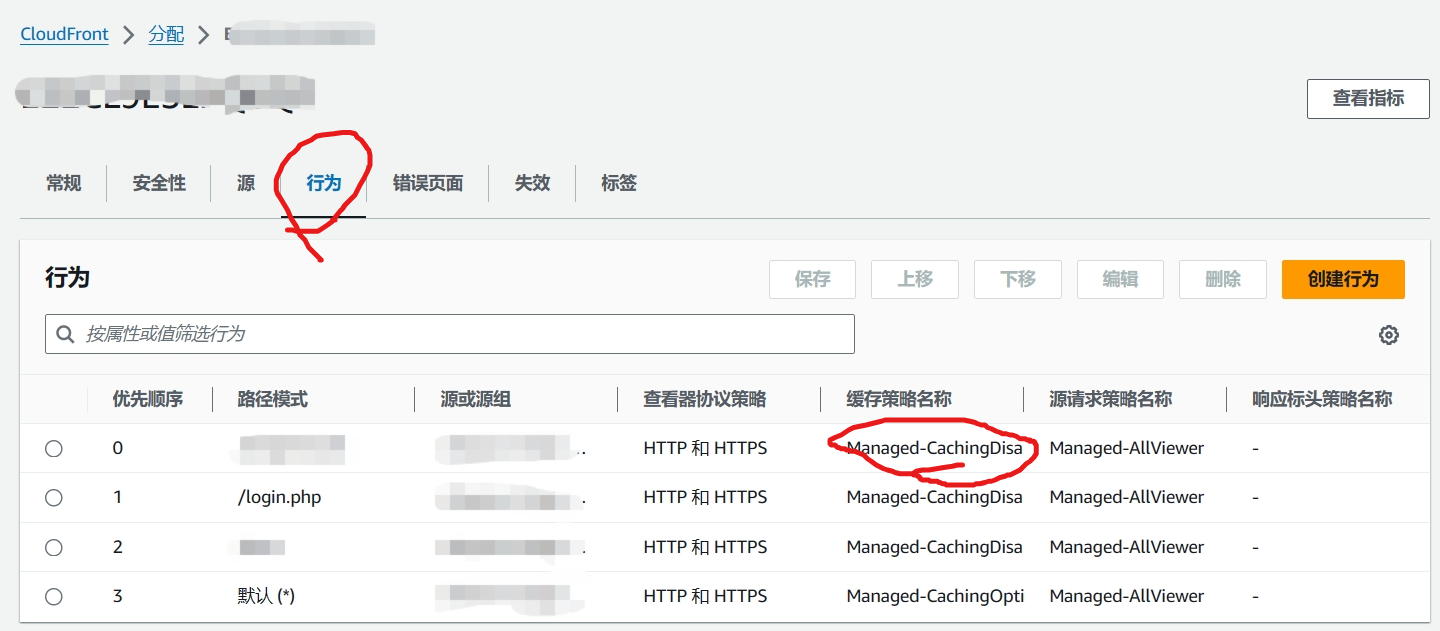
- 修改行为设置

在Behavior中重新设定一下 Allowed HTTP Methods 选项,使其包含所用的HTTP Method.

2.登录页面,总是提示验证码不对
将登录页和不想缓存的页面的缓存设置成cachingdisable 。具体见官方教程也有介绍可以慢慢看

3.开启宝塔面板防火墙后,504错误
亚马逊官方关于网站504详细教程👉HTTP 504 状态代码 (Gateway Timeout)
504总结一下就是大多都是源站防火墙问题
HTTP 504 状态代码(网关超时)指示当 CloudFront 将请求转发至源后(因为请求的对象不在边缘缓存中),发生了以下情况之一:
- 源将 HTTP 504 状态代码返回到 CloudFront。
- 源在请求过期前未响应。
如果流量被防火墙或安全组阻止进入源,或者无法在 Internet 上访问源,CloudFront 将返回 HTTP 504 状态代码。请首先检查是否存在这些问题。
这个刚开始一直没注意浪费了最多时间。其他都设置好了。但是访问网站一会跳转到cdn域名,一会又是504错误。网站日志还有499错误。因为我知道499错误一般都是宝塔面板防火墙的原因。于是关了防火墙就好了。但是亚马逊cdn不想去设置防火墙,而且防火墙还要钱。于是又打开宝塔面板防火墙,又出现问题。
最后解决方法:
如果是宝塔面板开启防火墙使用亚马逊cdn可以设置如下:
①关闭防火墙的cc规则 否则会将亚马逊的ip给封了导致不能进入。
②开启防火墙相应域名的cdn开关和首位ip为客户ip
③最好关闭源站的宝塔防火墙,否则容易把亚马逊的ip给封了,导致网站504.

4.源站如何设置只允许CloudFront 访问来保护源站?
如果使用的是亚马逊服务器文末链接文章有教程;为啥保护源站,爬虫ua太多封都封不完。
源站为自建服务器
只能在 CloudFront Origin 设置时,添加自定义 Header 字段及值,源站对请求中的字段检查,若不含有该 Header 字段及值,则返回错误码拒绝访问。官网详细教程👉向源请求添加自定义标头 – Amazon CloudFront 和👉提供私有内容概述 – Amazon CloudFront
要在 CloudFront Origin 设置时添加自定义 Header 字段及值,并让源站对请求中的字段进行检查,如果不包含该 Header 字段及值则返回错误码拒绝访问,可以按照以下步骤进行操作:
- 设置 CloudFront:
- 打开 AWS CloudFront 控制台。
- 选择你的 Distribution,然后点击 “Edit”。
- 在 “Origin Settings” 部分,找到并点击 “Origin Custom Headers”。
- 在这里,你可以添加一个新的自定义 Header 字段和值。例如,添加字段
X-My-Custom-Header,并为其设置值。 

- 配置源站:
- 回到你的源站配置,确保它检查请求中的 Header 字段。
- 如果请求中不包含你在 CloudFront 中设置的自定义 Header 字段和值,源站应该返回一个错误码。
- 你可能需要编写代码或使用服务器配置来检查这个 Header,并据此返回错误码。例如,如果你使用 Nginx,你可以在 Nginx 配置中添加一个
if指令来检查该 Header,并返回一个错误页面或状态码。
通过以上步骤,你应该能够在 CloudFront Origin 设置时添加自定义 Header 字段及值,并让源站对请求中的字段进行检查,如果不包含该 Header 字段及值则返回错误码拒绝访问。
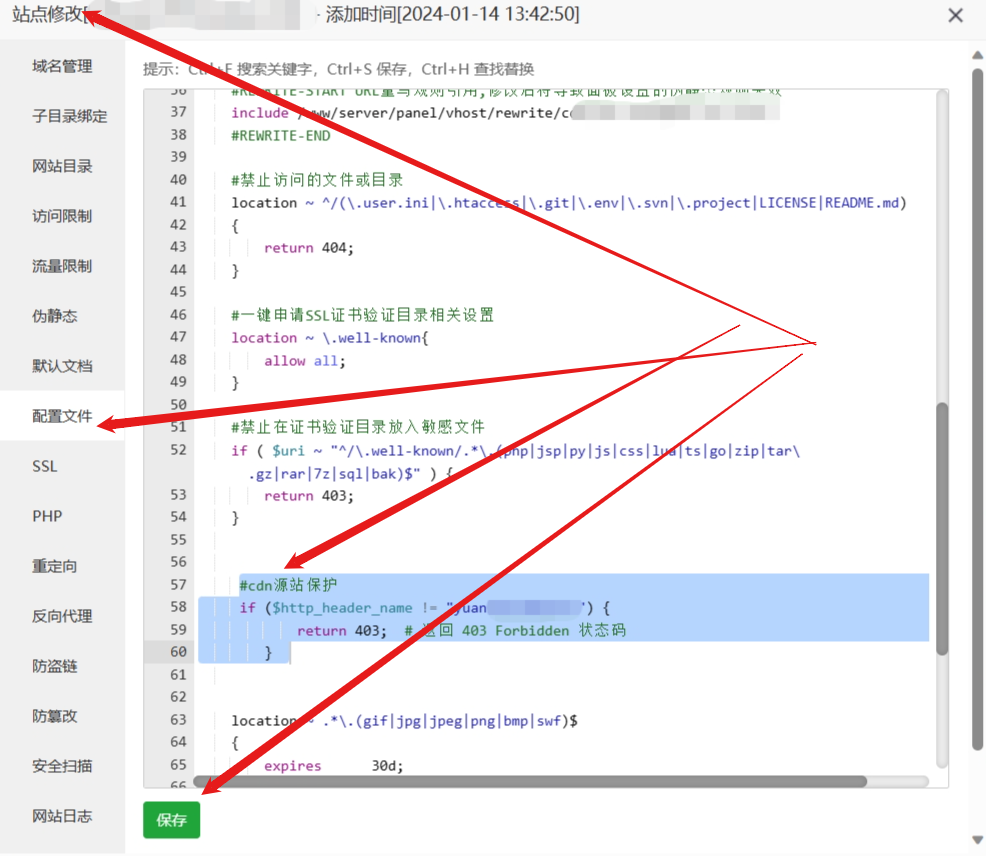
如果你使用的宝塔面板,直接在cdn源网站配置文件里面添加如下代码然后保存即可
#cdn源站保护,将下面的yuanbaohu改为你设置的标头值
if ($http_header_name != "yuanbaohu") {
return 403; # 返回 403 Forbidden 状态码
} 
- 3.测试配置:
- 在完成上述设置后,确保测试你的 CloudFront 和源站配置。
- 首先,通过 CloudFront URL 访问你的内容,并确保自定义 Header 被正确地添加到请求中。
- 然后,尝试直接访问源站的内容(绕过 CloudFront),确保源站返回了错误码(如果没有包含正确的 Header)。
5.使用亚马逊cdn后,访问网站总是跳转到加速源域名
使用亚马逊CDN后,访问网站总是跳转到加速源域名,可能有以下原因:
- 配置问题:需要检查CDN加速服务的配置,包括源站点域名、加速域名、访问协议等。确保这些配置正确,并且源站点域名与加速域名之间的映射关系正确。
- 缓存问题:CDN加速服务需要正确配置缓存策略,以确保用户请求的资源能够被缓存。如果缓存策略配置不正确,可能会导致CDN服务器无法缓存资源,从而导致用户请求时跳转到源站点。
- 跳转问题:如果源站点配置了HTTP重定向,可能会导致用户请求时跳转到源站点域名。需要检查源站点的重定向配置,确保不会导致跳转问题。
wordpress使用亚马逊CDN注意事项总结:
①建立时候,默认不缓存 cachedisabled。单独后面添加需要缓存的文件,也可以排查问题
②用了宝塔防护墙的,开启防火墙CDN和首位ip为客户ip
③👉wordpress用了亚马逊cdn不要开启WP Super Cache wordpress的cdn支持
我自己遇到的错误提示汇总
502 ERROR
The request could not be satisfied.
The origin closed the connection. We can't connect to the server for this app or website at this time. There might be too much traffic or a configuration error. Try again later, or contact the app or website owner.
If you provide content to customers through CloudFront, you can find steps to troubleshoot and help prevent this error by reviewing the CloudFront documentation.
Generated by cloudfront (CloudFront)之前好好的,后面突然出现原因是我开了宝塔面板防火墙,我自己触碰了规则被封了
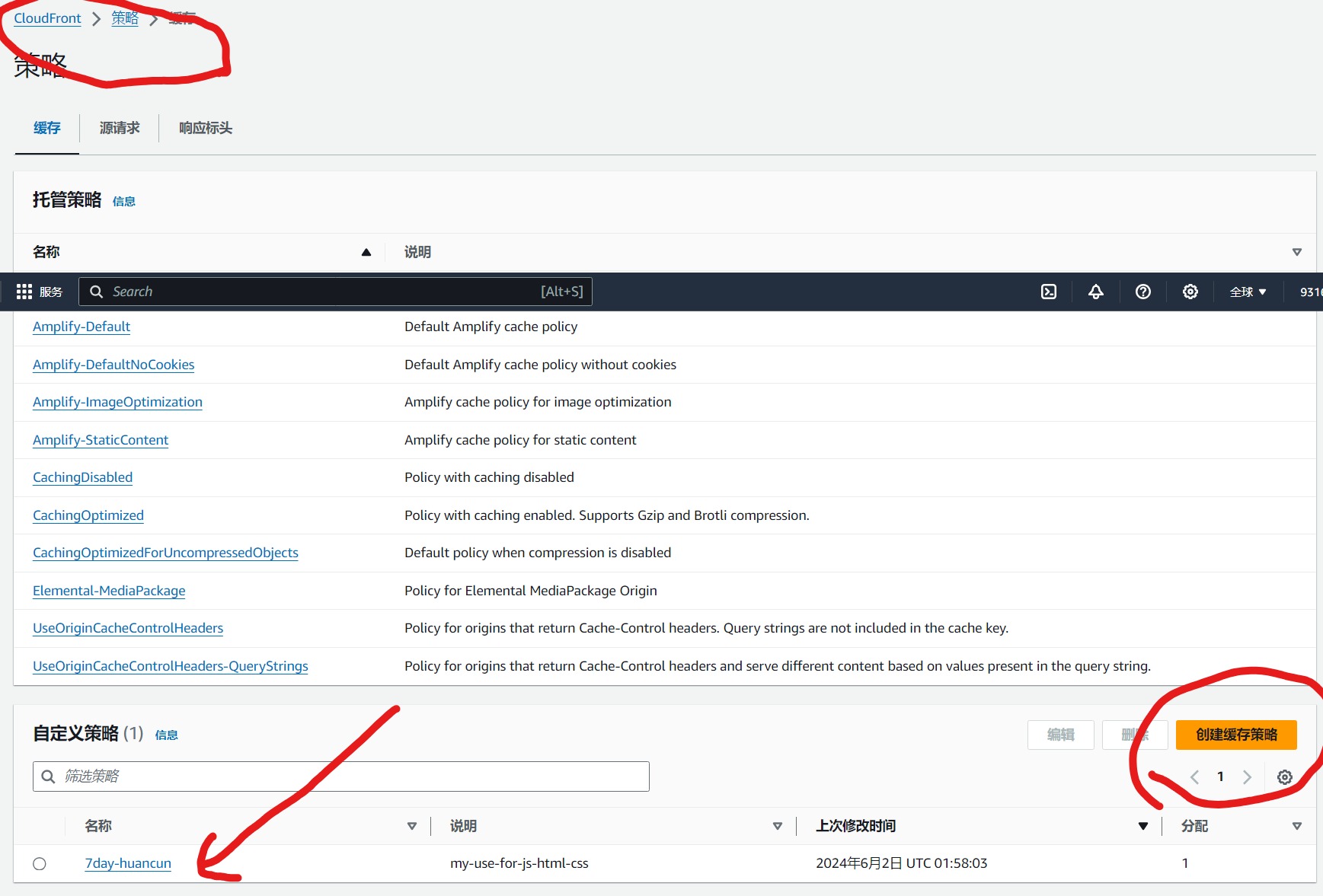
6、亚马逊cdn配置缓存
今天遇到亚马逊cdn配置缓存后不能进入首页。研究了一下亚马逊cdn配置缓存教程:
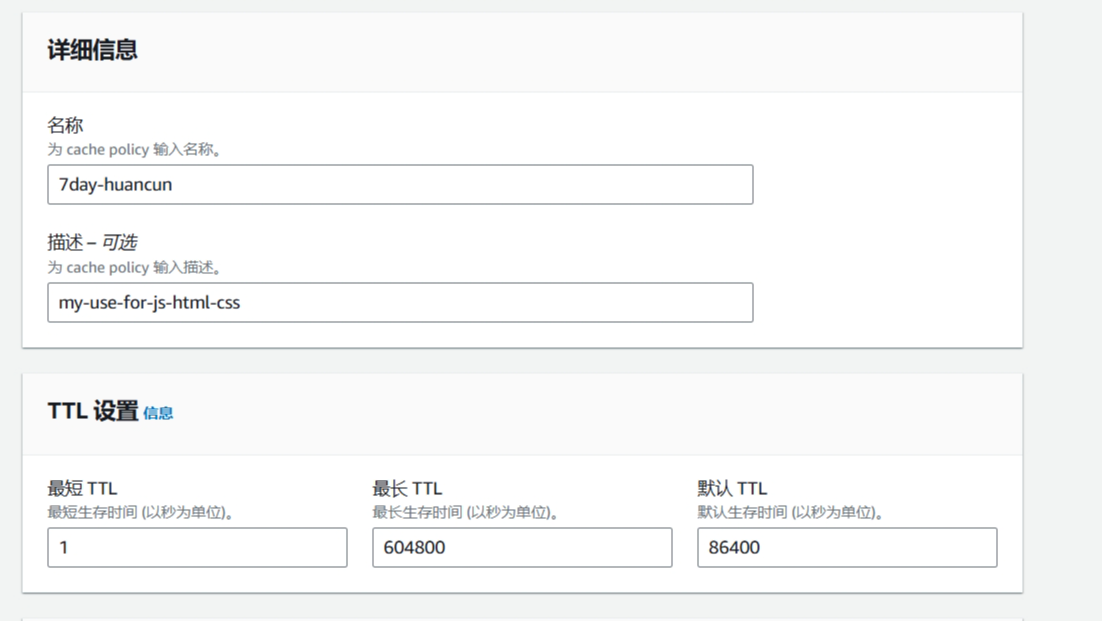
如果需要单独增加自定义时间缓存参考教程:
管理内容保留在缓存中的时间长度(过期) – Amazon CloudFront (amazonaws.cn)
比如我创建了一个7天过期的规则: