如何使用亚马逊免费CDN CloudFront加速你网站
亚马逊现在免费每月1T的免费CDN流量。
其在欧洲、亚洲、北美、澳洲、南美、美国多个主要大城市多地拥有自己的数据中心,共 107 个网络边际服务点(Edge Servers,即边缘服务器)提供服务。它可以加快将静态和动态 Web 内容(如 .html、.css、.js 和图像文件)分发到用户的速度,即当用户请求您用 CloudFront 提供的内容时,用户被路由到提供最低延迟 (时间延迟) 的边缘服务器,从而以尽可能最佳的性能传送内容。
准备
①你需要的加速域名比如:www.51yhyh.com(仅作举例,替换为自己域名,下文同) 并准备该网址好ssl证书
②准备一个子域名比如 cdn.51yhyh.com,(仅作举例,替换为自己域名,下文同)作为源站,亚马逊cdn和国内不一样,需要用一个域名作为加速源站。不是用服务器ip
③将子域名cdn.51yhyh.com解析到你服务器。
开始操作:
1.先将加速域名ssl证书,这里是 http://www.51yhyh.com导入到亚马逊证书夹,否则后面无法添加加速域名。 源站ssl证书无需导入到亚马逊平台
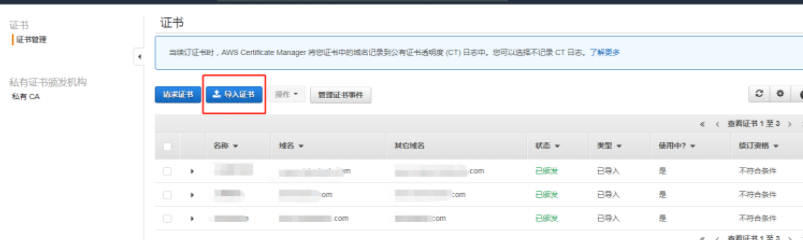
打开ACM服务,点击导入证书。 点这里直达

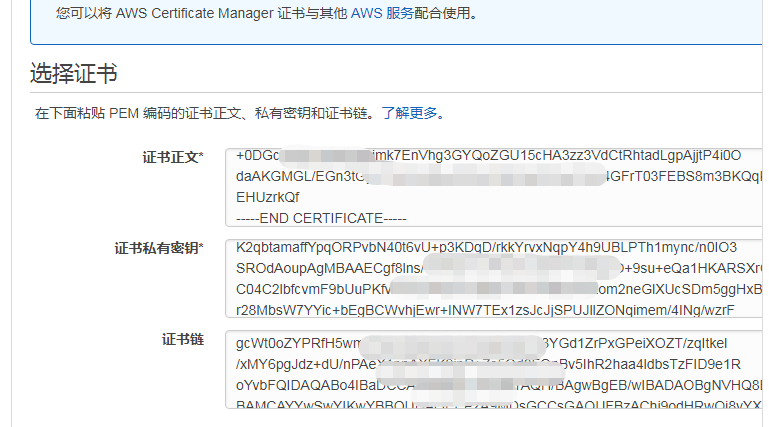
填写证书内容。
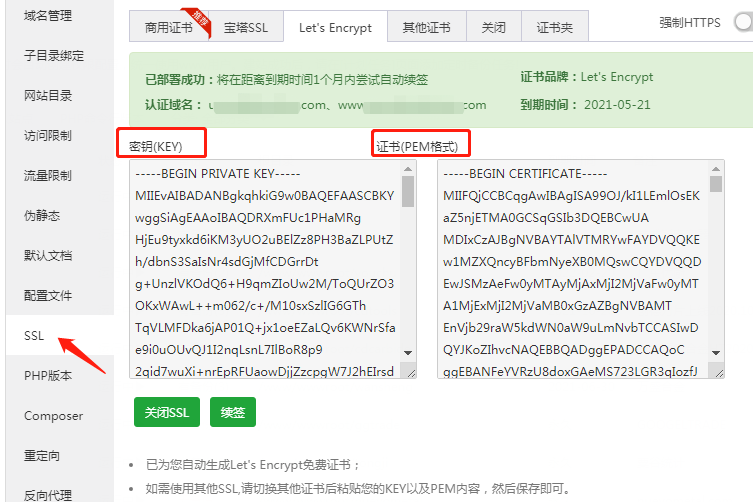
首页找到我们在宝塔网站里面的SSL 设置页面COPY里面的密匙(KEY)和证书(PEM格式)里面的内容到 AWS

宝塔复制过来的粘贴到AWS相应的地方,点击审核并导入即可。
特别要注意的是:宝塔上面的证书(PEM格式)里面是分为2段内容,COPY第一段到AWS的正文里面。COPY第二段到AWS里面的证书链里面。

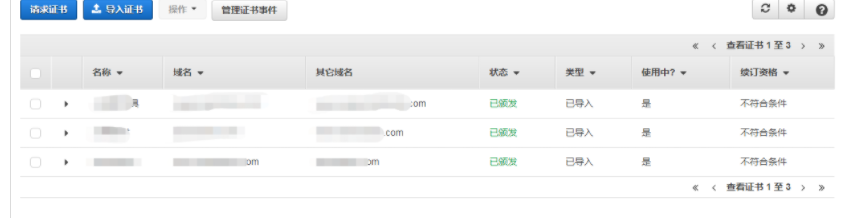
提交后大约等待几分钟就会显示状态为已颁发,就代表你的证书已经导入到AWS里面了。

2、打开亚马逊aws的官网,注册一个账号,如果已经有账号,直接登录。
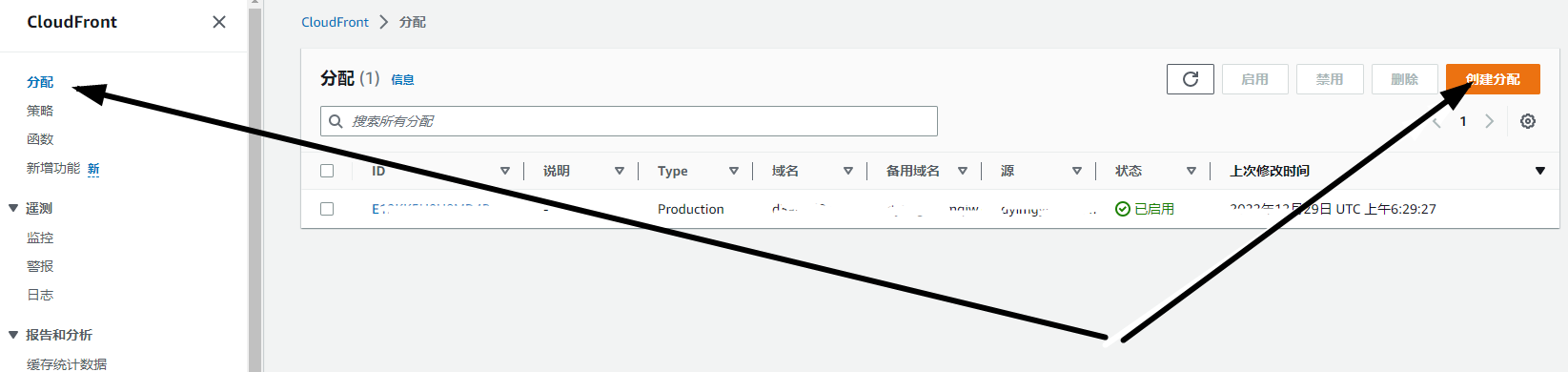
3.打开 CloudFront管理界面,点击创建分配


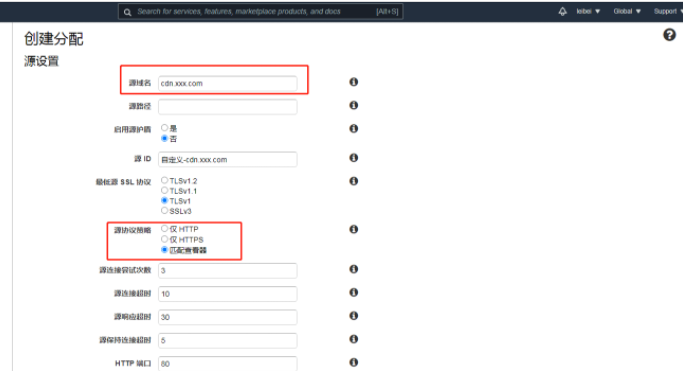
源设置这里,源域名是指专门分配给 CloudFront 来加速真正网站的域名,不是实际要开放给大家访问的真正网站。什么意思呢,就是说如果开放访问的真正做站的域名是 http://www.51yhyh.com,那么在这里设置的源域名就不可以是 http://www.51yhyh.com,否则会无限循环;
我们可以增加一个子域名作为源,可以设置为 cdn.51yhyh.com, 然后用这个二级域名解析A记录到你的IP。下面就设置红框里面的就可以,其他默认。
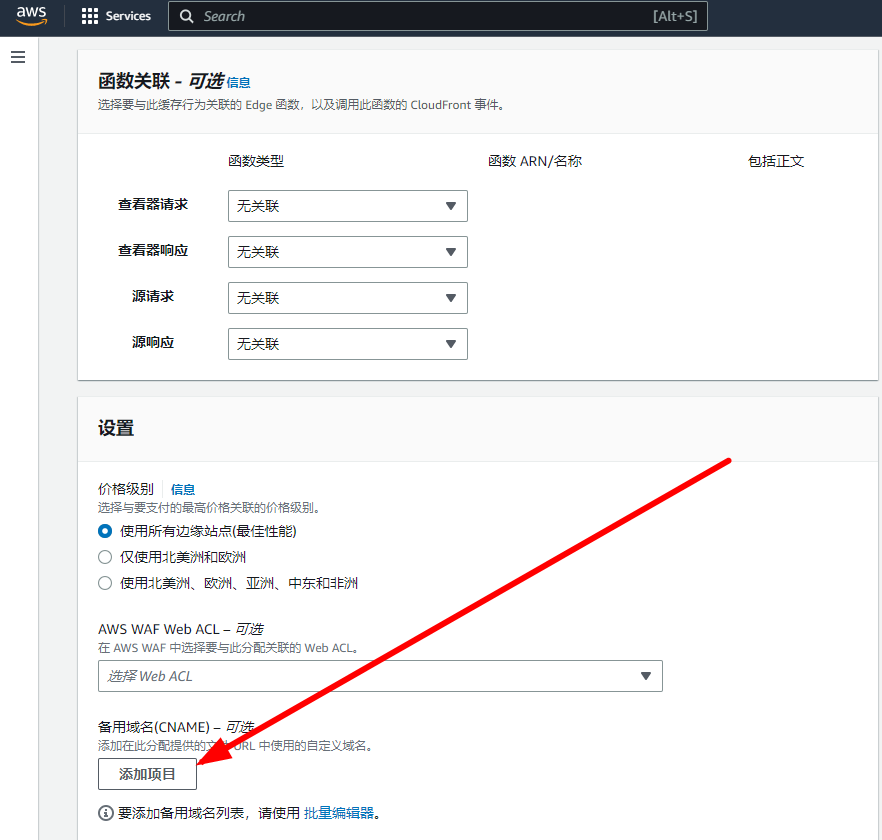
然后一直往下,设置 添加加速域名www.51yhyh.com为备用域名,添加之前导入的证书

默认缓存行为设置:可以根据实际情况选择 查看器协议策略,源请求策略,每个策略具体作用可以点下面的 “查看策略详细信息”
根据红框里面的信息设置好,其他按默认
最好缓存默认的选择CachingDisabled,然后其他需要缓存的在后面自己设置添加,避免有些不希望缓存的(比如首页)被缓存了,文末有设置教程
- 缓存策略
缓存策略用于决定内容是否进行缓存,以及缓存的时间。CloudFront默认提供了多种缓存托管策略,可以直接选择使用,也可以根据需要自定义缓存策略来使用,默认提供的托管策略如下:
| 托管 缓存策略 | |
CachingOptimized | 适用于静态网站加速的场景。源站不会因为不同用户、不同终端等返回不同的内容,内容默认进行了压缩。 |
CachingOptimizedForUncompressedObjects | 和上面策略相同,但不进行压缩。 |
CachingDisabled | 适用于动态内容,或不可缓存的内容。 |
Elemental-MediaPackage | 为Amazon Elemental MediaPackage服务配置的策略。 |
Amplify | 为Amazon Amplify Web应用程序配置的策略。 |
如果需要自定义缓存策略,各个设置项如下:
| 自定义 缓存策略 | |
| TTL设置 | 最短TTL:CloudFront在到达这个时间后,会向源请求以确认缓存是否最新。默认TTL:如果源的内容没有指定Cache-Control或Expires标头时,CloudFront会按这个值设置缓存过期时间。最长TTL:当源的内容指定了Cache-Control或Expires标头时,设置缓存过期时间为标头和最长TTL中的最小值。注意,这三个值只影响CloudFront回源和缓存的行为,向客户端返回的缓存标头以源站返回的标头为准。 |
| 缓存键设置 | 该设置指定在缓存源站内容时,应该用哪些关键键值进行区分不同内容,分别进行缓存。标题:无 表示不需要区分不同的Http Header标头。可以通过 包括以下标题 选择需要区分的Http Header标头。查询字符串:无 表示不需要区分不同查询字符串的回源。全部 表示需要带上所有查询字符串进行缓存区分。包括/排除指定字符串 表示包括或排除对应的字符串来区分缓存。Cookie:和查询字符串类似,但是是处理Cookie里包含的值。 |
| 压缩支持 | 可以开启GZip和Brotli压缩,注意选择了 自动压缩对象 后才会生效。 |
备用域名(CNAMES)需要填写你现在网站的访问域名 http://www.你的域名.com; 你的域名.com,如果没有的话就只能使用CloudFront分配的域名;
SSL证书选择前面导入的证书;其他配置保持默认,然后点击创建分配即可
等待一会儿后,待分配状态变成已部署后,CloudFront CDN 就部署成功可以使用了。
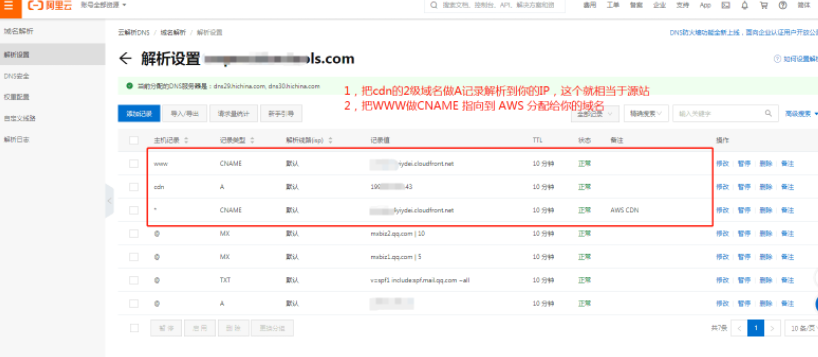
4.解析域名到亚马逊给你的域名
CloudFront CDN 部署成功后会分配一个*.cloudfront.net 的域名:

1,把cdn的二级域名做A记录解析到你的IP,这个就相当于源站
2,把WWW做CNAME指向到 AWS分配给你的域名xxxxxx.cloudfront.net

解析生效后,我们就可以访问使用 CloudFront CDN加速的网站了。
遇到的问题和错误排查👉一次使用亚马逊CDN排错笔记
更多参数说明详见亚马逊官网cdn介绍:手把手配置Amazon CloudFront 实现全站加速 | 亚马逊AWS官方博客
其他设置问题
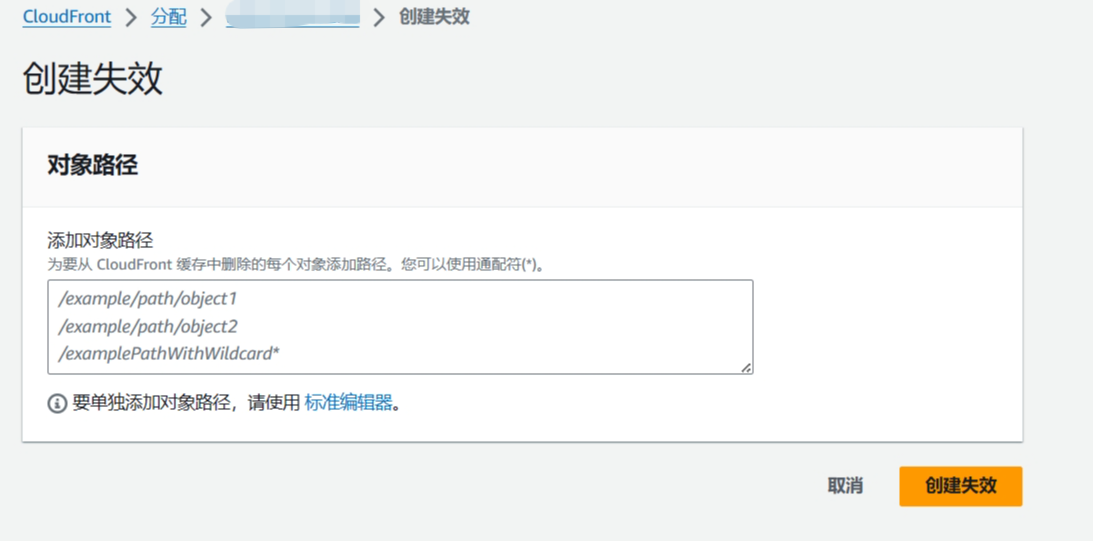
1.如何手动清理缓存?
分配——失效——创建失效
比如清除全站缓存,直接填写/ 提交即可

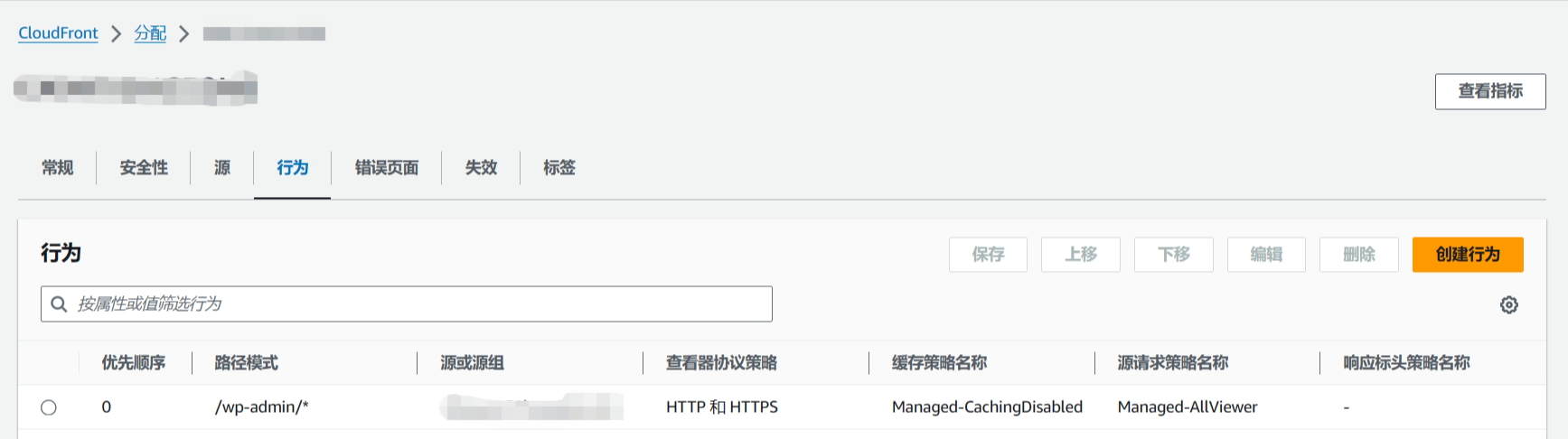
2.设置缓存规则
CDN配置中最为关键的一步,设置访问行为Behaviors(行为)规则,由此可以实现路径与源站的匹配以及节点缓存功能。

在一开始创建的引导中我们已将默认路径Default (*)设置为不缓存任何内容,因此针对每一种我们需要缓存的内容都要单独配置缓存规则。

与CloudFlare的页面规则匹配类似,主要是通配符*和??的应用,它也给了常用的一些规则供你选择。常用的几种见如下表格。随后的设置内容即仅针对匹配的访问路径,首先就是选择2.2中配置的源站或源站组,以此也可实现不同路径的不同来源。
| Path pattern | 匹配的文件范围 |
/files/* | 指定/files/路径下所有文件 |
/*.jpg | 指定CDN资源内所有jpg后缀文件 |
/*.css* | 指定CDN资源内所有css后缀及包含参数的访问 |
/files/*.gif | 指定/files/路径下所有gif后缀文件 |
/a??.mp3 | 指定CDN资源内以a开头的mp3后缀文件 |

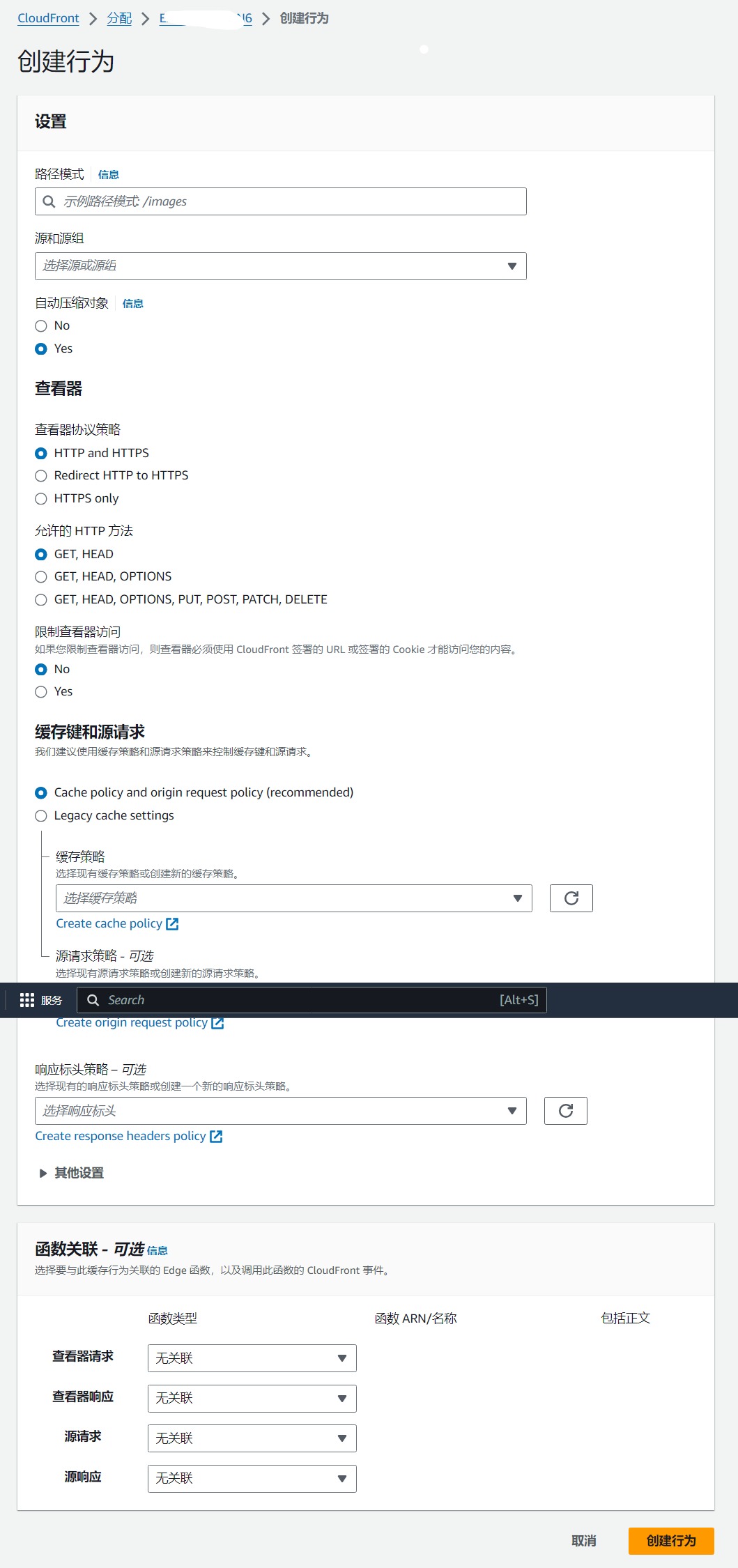
接下来Viewer protocol policy也跟第一步一样根据你对外访问需要决定是否将HTTP跳转到HTTPS;Allowed HTTP methods为允许的请求头,同样根据实际需要选择,无法明确判定自己需要直接选择第三条全部支持即可。
| HTTP请求头 | 适用场景 |
GET, HEAD | 提供文件下载等 |
GET, HEAD, OPTIONS | 纯静态网站或用于引用的静态资源等 |
GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE | WordPress等动态网站 |

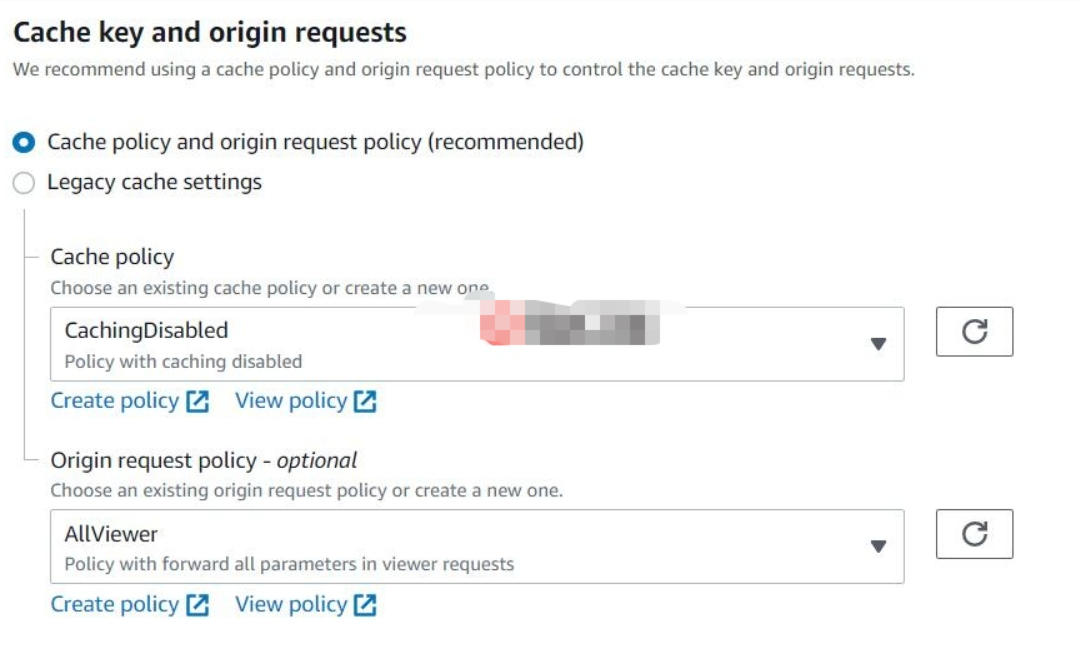
接下来缓存设置Cache key and origin requests,匹配之前选定的路径及文件选择不缓存的CachingDisabled或最优缓存CachingOptimized规则;最后源请求策略依然设置为AllViewer将所有访客请求头转发到源站。其他给出的预置缓存规则均有针对性,也可以自己配置,这些针对性的内容若有需要请参考官方文档进行配置。
至此,通过Path pattern圈定范围并指定缓存规则后,我们可以实现对路径的缓存和对特定后缀文件的缓存。同样的,若缓存多个指定的后缀则需要依次添加多个规则,通过在行为页面移动规则上下指定其优先级(靠上者优先级更高)















